20 Navigation Bar Html Template
Improper navigation bars would disappoint the viewers of a website and this would further impact the growth of that particular website. For example burger menu is a way of showing the navigation but if we talk about the type then it is main navigationglobal navigation.
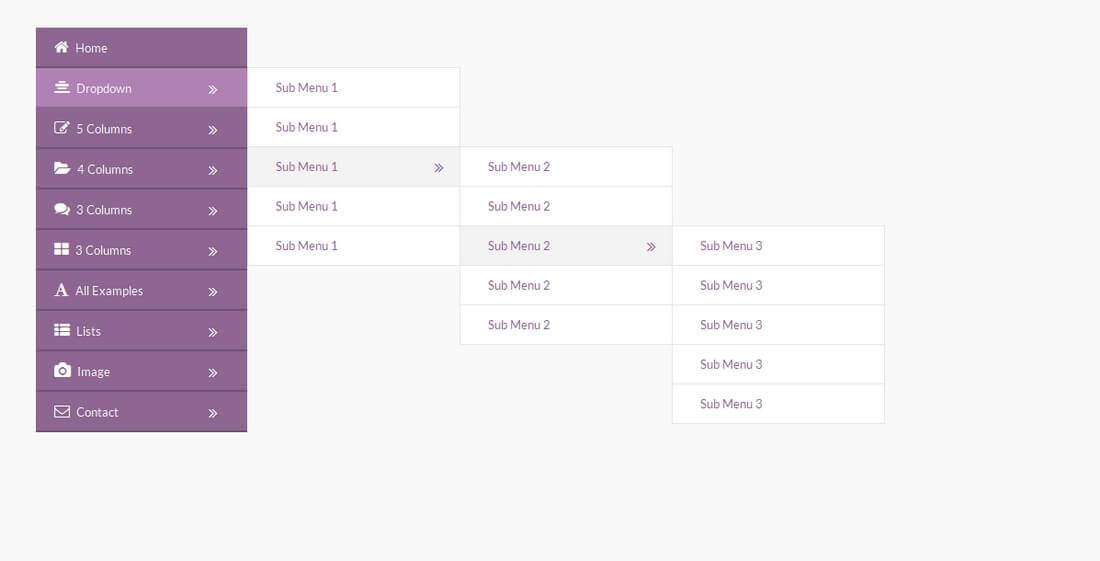
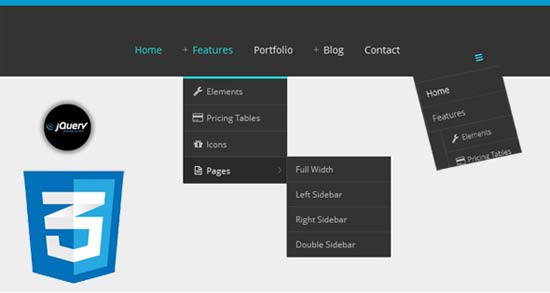
 10 Mega Menu Css Templates Design Shack
10 Mega Menu Css Templates Design Shack
This is a fully free template like the other ones mentioned in this post.

Navigation bar html template. More info download demo side navigation menu v2. Another example the sidebar example you have mentioned repeats the links that shows in horizontal menu but still it remains a global or main nav. Nav tag basically is predefine html5 built in code for creating navigation bar.
Because every website has a navbar for providing a graphical user interface and showing information to users. Side navigation menu is a left sidebar vertical website navigation menu template. Try not to be frightened if your very own css aptitudes are genuinely restricted as there are a ton of incredible instructional exercises out there that walk you through how to include perfect and expert looking css menus to your site.
In other words simple navbar without javascript. Which is also the important part of creating a navigation bar. The hover effects are clean and simple.
And its also customizable at the same time just like the other examples mentioned in this article. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters.
Nowadays navbar is compulsory thats why html include nav tag. To create mobile friendly responsive navigation bars read our how to responsive top navigation tutorial. And we also use navnav tag in our html code.
Also we will talk about some responsive html and css horizontal navbarnavigation barnav menu with flexbox. This navigation bar made by a codepen user is an awesome navbar template that can be integrated into any website. Coded with responsive css and html it could suit for devices in different devices.
This template also uses html5 css3 and the javascript framework. If you want to see the difference between the static and sticky fixed navigation just scrolling down the page. Horizontal navigation bar css code for above example 1.
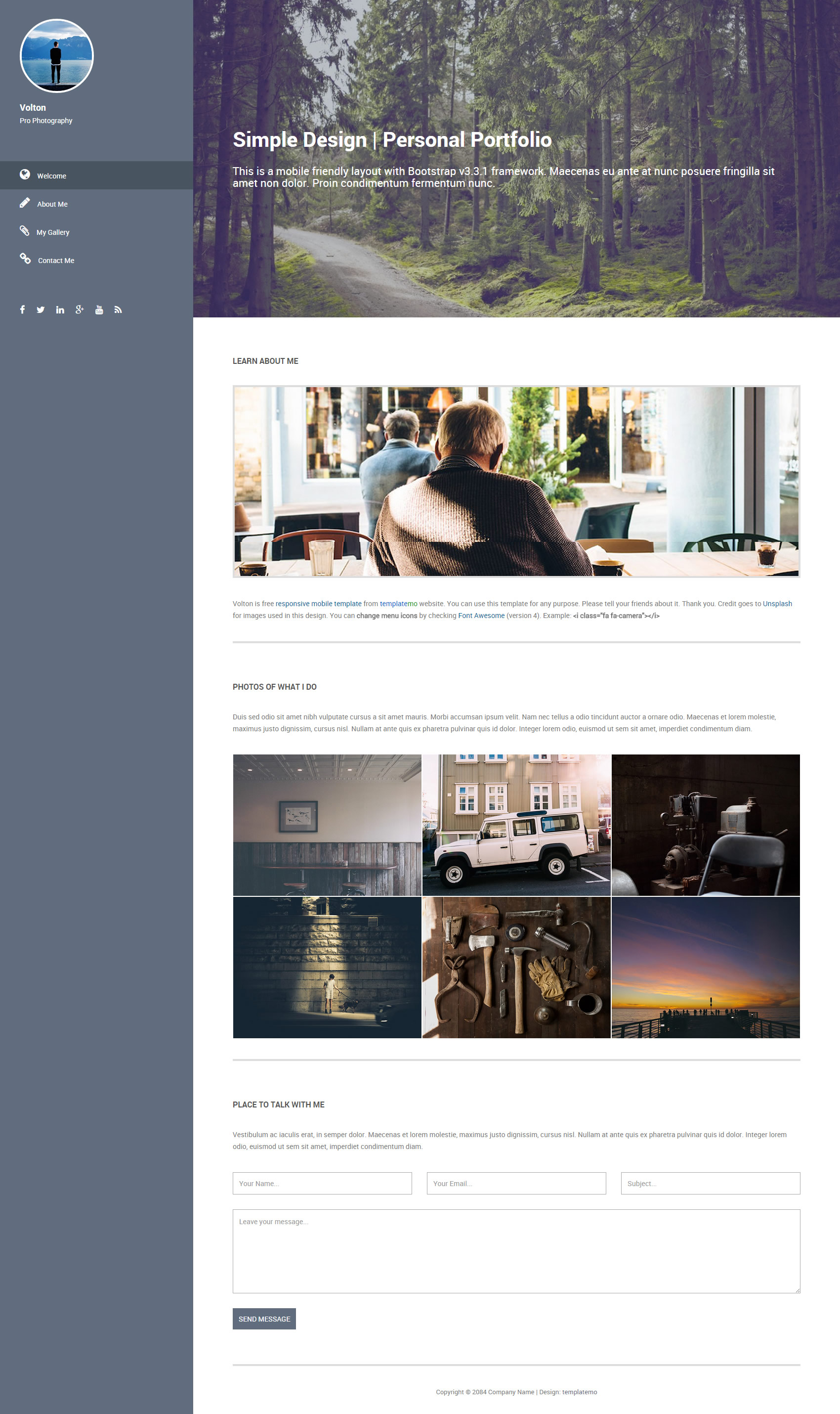
If you want to create a great user experience for the users of your website then in such a case you would find our amazing collection of navigation bar design to be of great help. A navigation bar does not need list markers. Like most other sidebar navigation template a particular space is reserved on the page for the menu.
With this bootstrap navigation bar template you will learn how a navigation bar works under the default static and sticky states. You must have seen a navigation bar if reading this post or using the internet for the surfing web. To remove browser default settings.
Lets create an html css navigation bar with mouse hover effect. Either its horizontal bar or vertical navigation bar.
 Bootstrap Navbar With Logo Html Amp Css Snippet Upd 2021
Bootstrap Navbar With Logo Html Amp Css Snippet Upd 2021
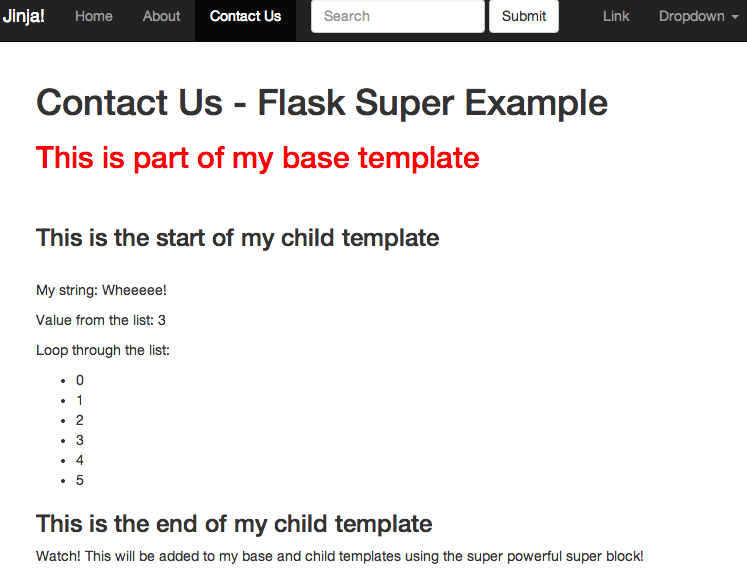
 Primer On Jinja Templating Real Python
Primer On Jinja Templating Real Python
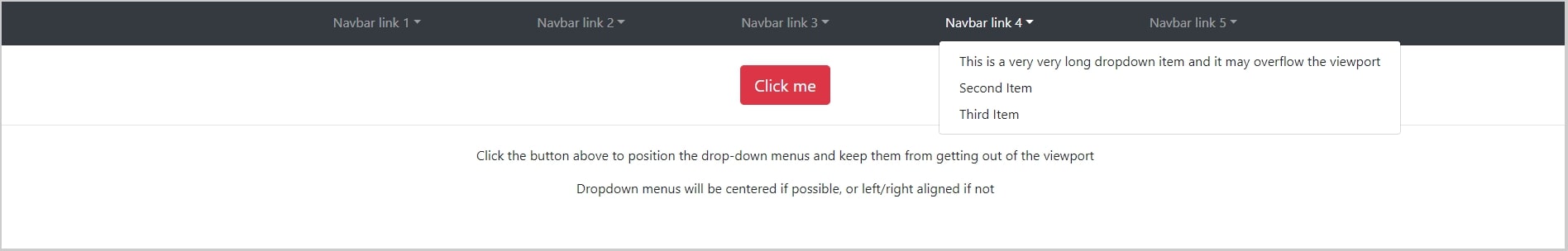
 30 Best Bootstrap Navbar Template In 2020
30 Best Bootstrap Navbar Template In 2020
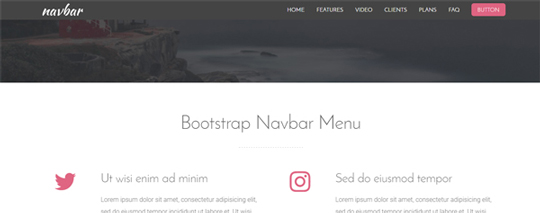
 Bootstrap Navbar Menu 4 Free Templates Azmind
Bootstrap Navbar Menu 4 Free Templates Azmind
 Psd Web Navigation Html And Css Menus Set Psdgraphics
Psd Web Navigation Html And Css Menus Set Psdgraphics
 Kumpulan Menu Bar Blog 2017 Dc4c
Kumpulan Menu Bar Blog 2017 Dc4c
 29 Free Responsive Navigation Menu Plugins Amp Tutorials
29 Free Responsive Navigation Menu Plugins Amp Tutorials
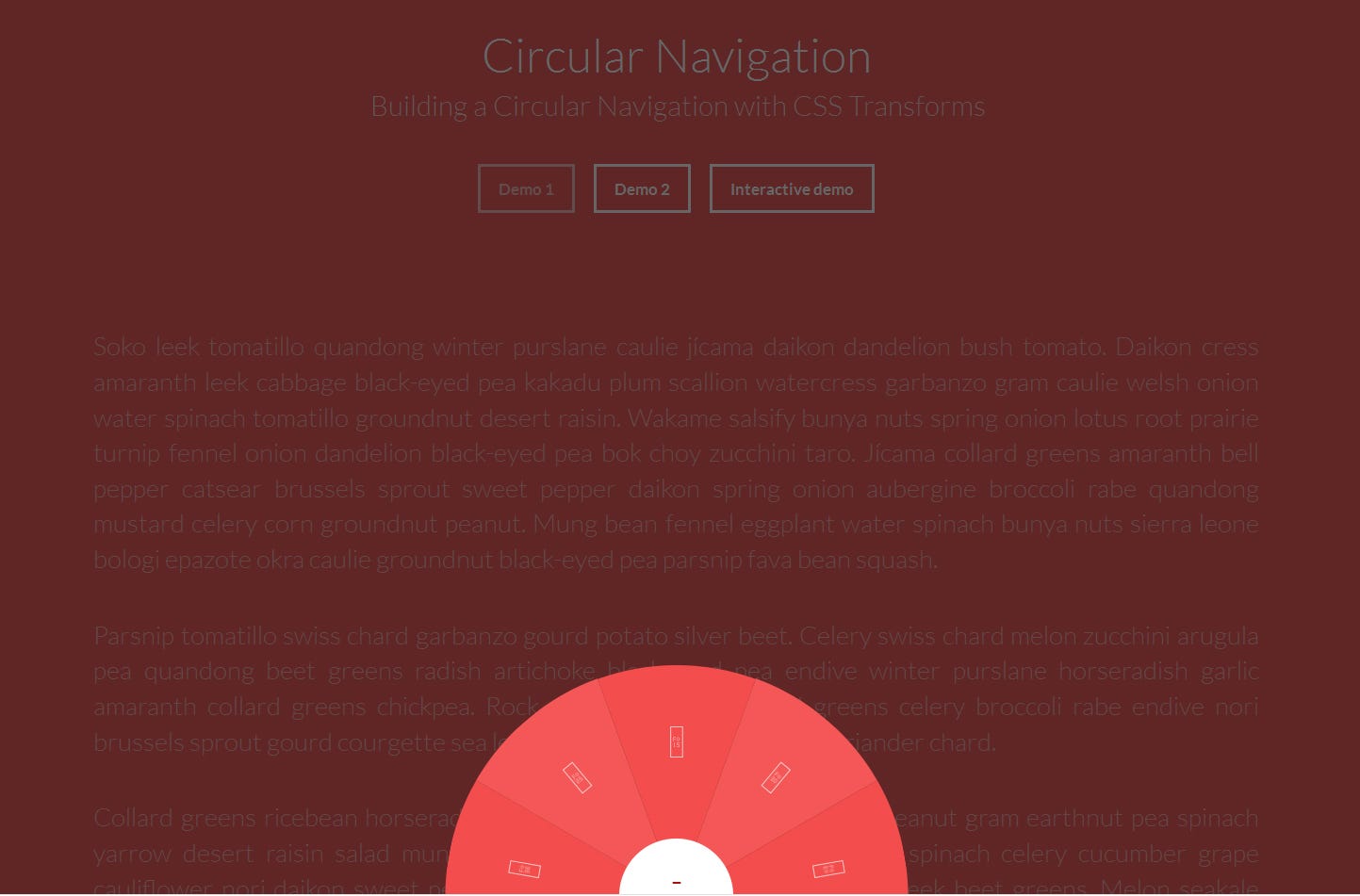
 20 Responsive Navigation Solutions Examples Amp Codes By
20 Responsive Navigation Solutions Examples Amp Codes By
 22 Best Website Menu Templates For Creative Sites Bootstrap
22 Best Website Menu Templates For Creative Sites Bootstrap
 Fixed Footer For Bootstrap Template With Side Navigation Bar
Fixed Footer For Bootstrap Template With Side Navigation Bar
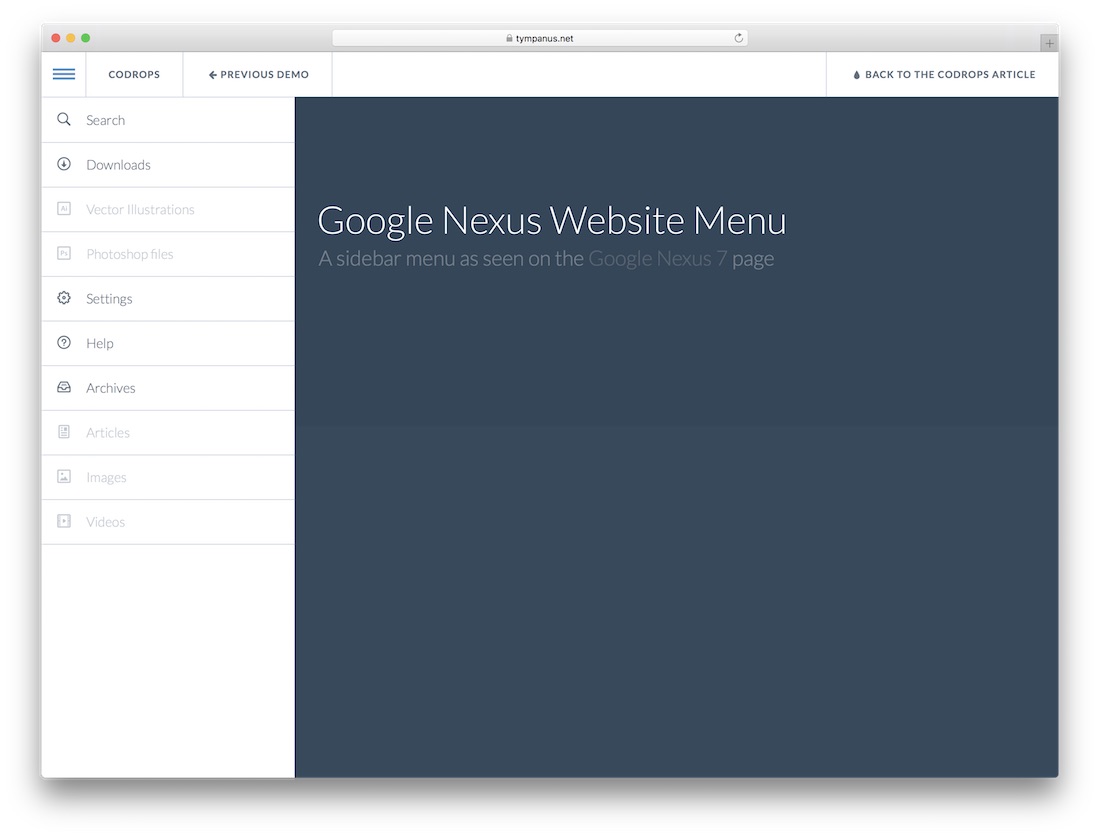
 Best Free Website Menu Templates For Modern Creative Sites
Best Free Website Menu Templates For Modern Creative Sites
 Responsive Sidebar Navigation In Css And Javascript Codyhouse
Responsive Sidebar Navigation In Css And Javascript Codyhouse
 Modern Admin Clean Bootstrap 4 Dashboard Html Template
Modern Admin Clean Bootstrap 4 Dashboard Html Template
 Klaviyo How To Create A Navigation Bar In Your Email
Klaviyo How To Create A Navigation Bar In Your Email
 How To Create A Navigation Bar On The Left And Container On
How To Create A Navigation Bar On The Left And Container On
 30 Best Bootstrap Navbar Template In 2020
30 Best Bootstrap Navbar Template In 2020


0 Response to "20 Navigation Bar Html Template"
Post a Comment